New Mexico Tech
Earth and Environmental Science
ERTH 401 / GEOP 501 - Computational Methods & Tools
Lab 12: HTML and CSS
Today's lab will be on HTML and CSS and how to use these tools to create a website describing your research.
HTML stands for HyperText Markup Language. It is not a programming language, but a markup (or formatting) language. Programming languages are used to manipulate and transform data, while markup languages are used to define ways to display data.
HTML uses tags to define the format for portions of the website content. To start
a tag, you use <tag> and to terminate it, you use </tag>.
Some HTML tags do not have starting tags. For example, to make a new line, you
just use <br/>.
HTML webpages have several essential elements: a header, a body, and a footer. HTML pages start with
<html> and end with </html>. For the
website title, you should use <title>. For the website header,
you should use <head> (and terminate it). For the main content, you should
use <body>. Finally, for the website footer, you should
use <footer>. HTML comments are made with <!-- and are
terminated with -->. CSS comments are designated with
/* and end with */.
CSS stands for Cascading Style Sheets. CSS is a complimentary language which makes it easier and more efficient to properly format your website. It is possible to make a professional site without CSS, but it is very difficult. We will talk more about CSS later in this lab.
Deliverable 1: Bio page
Create your first website with a bio page using the elements described above. Great documentation on HTML and CSS
elements can be found here.
You can use blank template and open it in a text editor, save your
deliverable as deliverable1.html. Go ahead and open deliverable1.html in a webbrowser
and refresh as you make changes.
In the HTML file, include your name in the header, and in the footer, include your name and the date you made this website. For the body, here is an example PDF of what your website could look like without a picture). Make sure to include at least 2 paragraphs of text and a profile picture of yourself as well (help: http://www.w3schools.com/tags/tag_img.asp). Make sure to use comments to explain the tags that you use.
Exercise 1: Attributes
Some HTML tags, like <img> have several optional attribute tags.
In the last deliverable, you used the src to insert a downloaded image.
Try playing around with the attributes of <img>, <a>, and <p>.
Deliverable 2:
Make another page, deliverable2.html and link some text from deliverable1.html to the new web page. In the second web page, make your header text 16-pt Arial font. In the body, make the text blue and bold and 12-pt Courier. In the footer, make it green 14-pt Times New Roman and make the text italicized. You can do this by changing the style of any tags that you want. Explain the tags and attributes with comments.
Exercise 2: CSS
Now, we are going to use CSS to modify the website. As previously mentioned, CSS allows you to easily change the styles and formatting for different elements of the web page. Here is a CSS file example. For example, to change the background color of the body in your web page, you could do the following:
body {
background-color:fuchsia;
}
Deliverable 3: Navigation bar
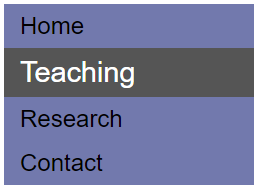
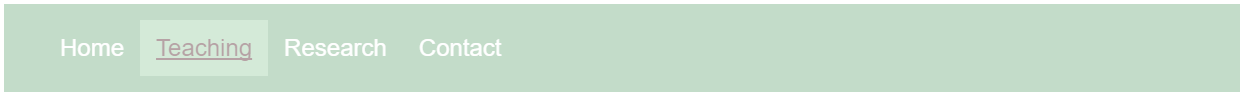
Create two HTML pages with different CSS styles dictating the style of the navigation bars. The CSS should change the <ul> (unordered list) and <li> (list item) tags. The resulting web pages should mimic the images below (the colors don't have to match, but they should be roughly similar). If you make this into different CSS pages, please submit this deliverable as a separate folder.


Exercise 3: Meta tags
Meta tags define metadata (or data about data) for the web page. You can define the authors of the web page, the character set used, the web page keywords, etc. These tags are always at the top of your HTML code.
One important meta tag which you should include in all your web pages is:
<meta charset="UTF-8">
It is also important to list a website description and keywords. You will also call any CSS pages that you have near this area.
Deliverable 4: Making a research web page
Make a website displaying your thesis research. The final product should have an image banner,
at least three pages, and a navigation bar that properly navigates from page to page.
Your website should have appropriate <meta> tags. Your website should implement
CSS (I would recommend downloading a template from
W3Schools). Make sure that you include
comments in your CSS too (if you use the W3 template, add additional comments). Your website should
be properly formatted and be tested in at least Mozilla Firefox, Google Chrome,
Internet Explorer and Safari. Your HTML and CSS code should be well commented.
Your final file should be a .zip and should contain several .html files, a .css file,
and any media that you reference in the webpage.
This assignment will be graded based on clean appearance, adequate diversity of HTML tags, proper meta tags, adequate CSS file, comments, and a format that works well in Chrome, Firefox, and IE. We will check validity of the files with http://validator.w3.org/.
rg <at> nmt <dot> edu | Last modified: November 13 2017 04:14.